Build beautiful UI with 112+ powerful components
Build your Vue or Nuxt application faster with Nuxt UI and Nuxt UI Pro components. Powered by Tailwind CSS and Reka UI, delivering responsive and customizable components.
Element
Core UI building blocks like buttons, badges, icons, avatars, and other fundamental interface elements.
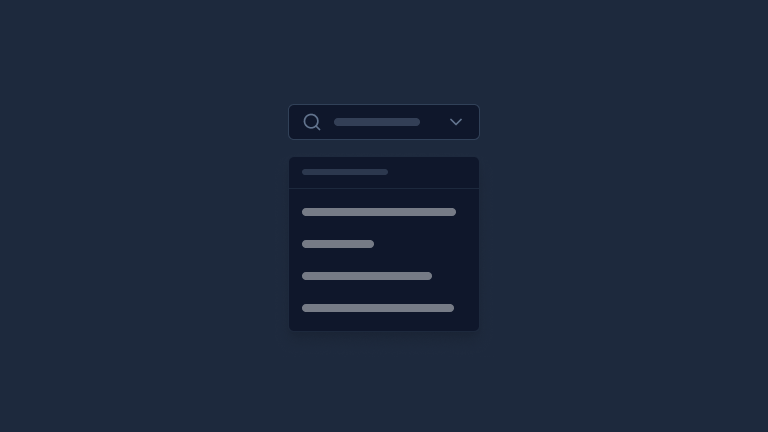
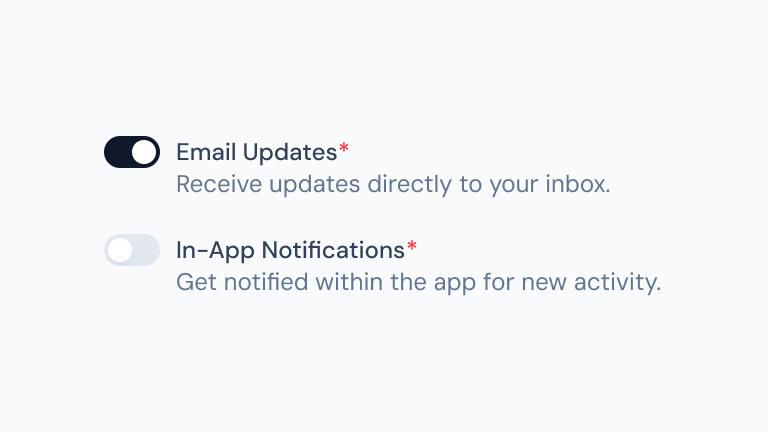
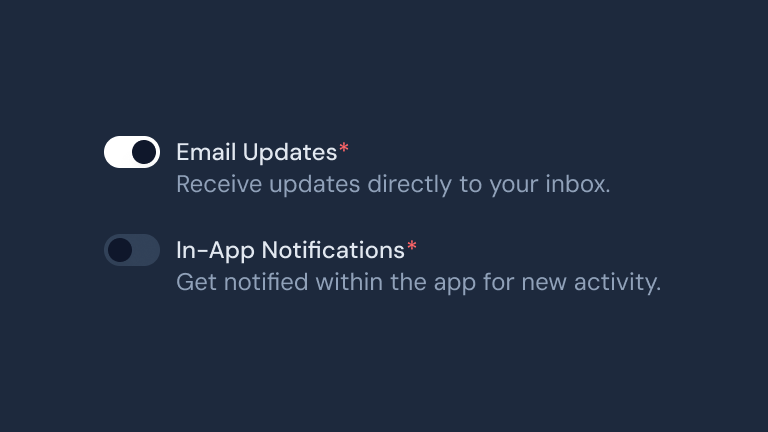
Form
Interactive form elements including inputs, selects, checkboxes, radio buttons, and advanced form validation components.
Data
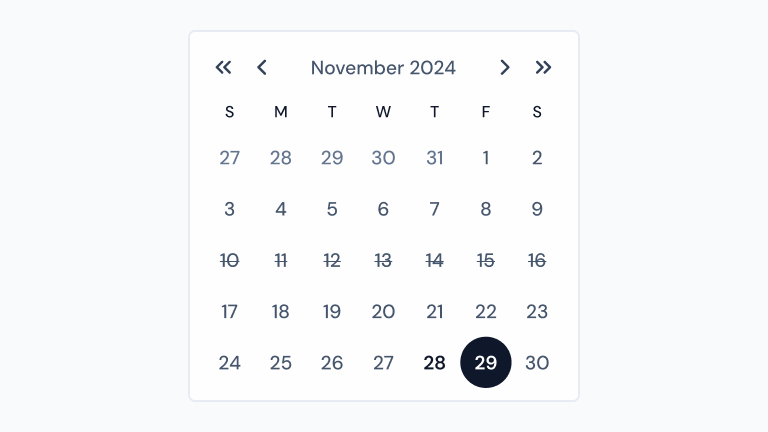
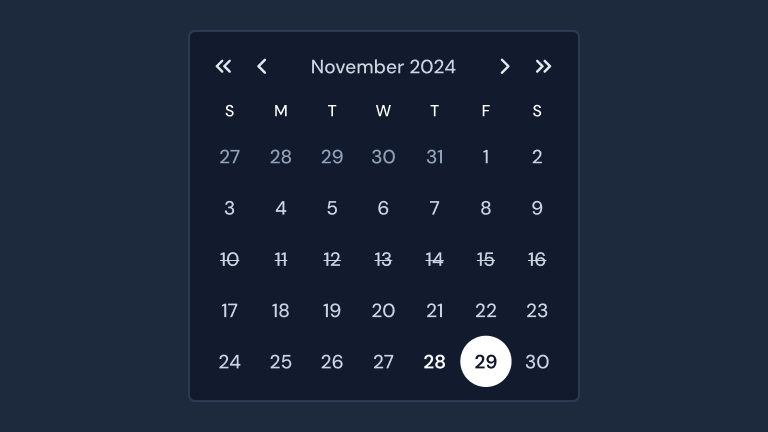
Components for displaying and managing data, including tables, lists, cards, data grids, and visualization elements.
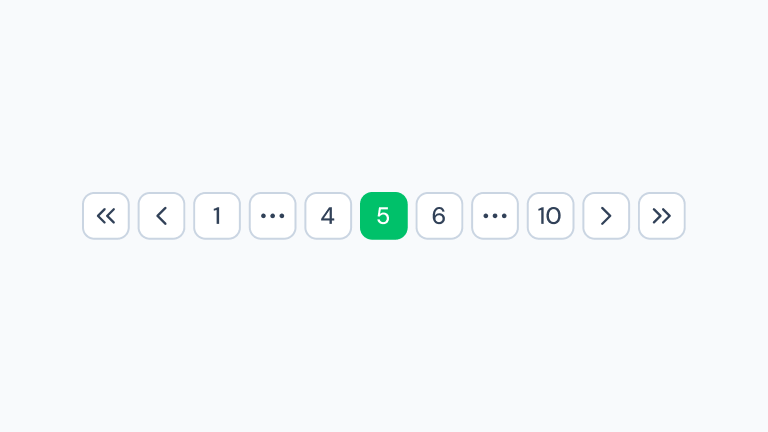
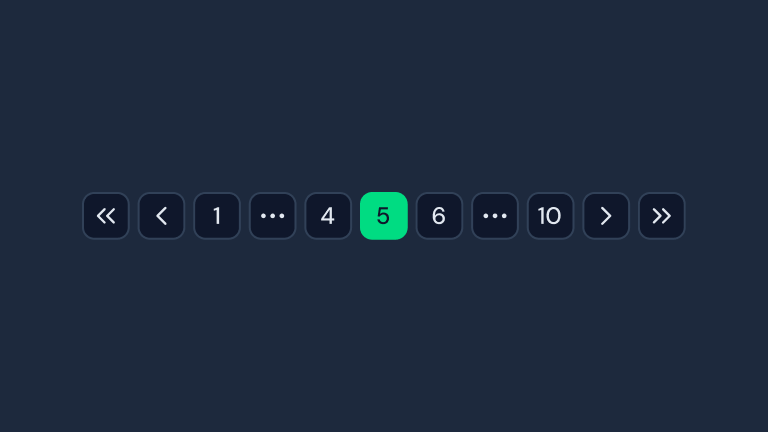
Navigation
Components for user navigation and wayfinding, including menus, breadcrumbs, pagination, and navigation bars.
Overlay
Floating UI elements like modals, dialogs, tooltips, popovers, and other components that overlay the main content.
Layout
Structural components for organizing content, including containers, grids, dividers, and responsive layout systems.