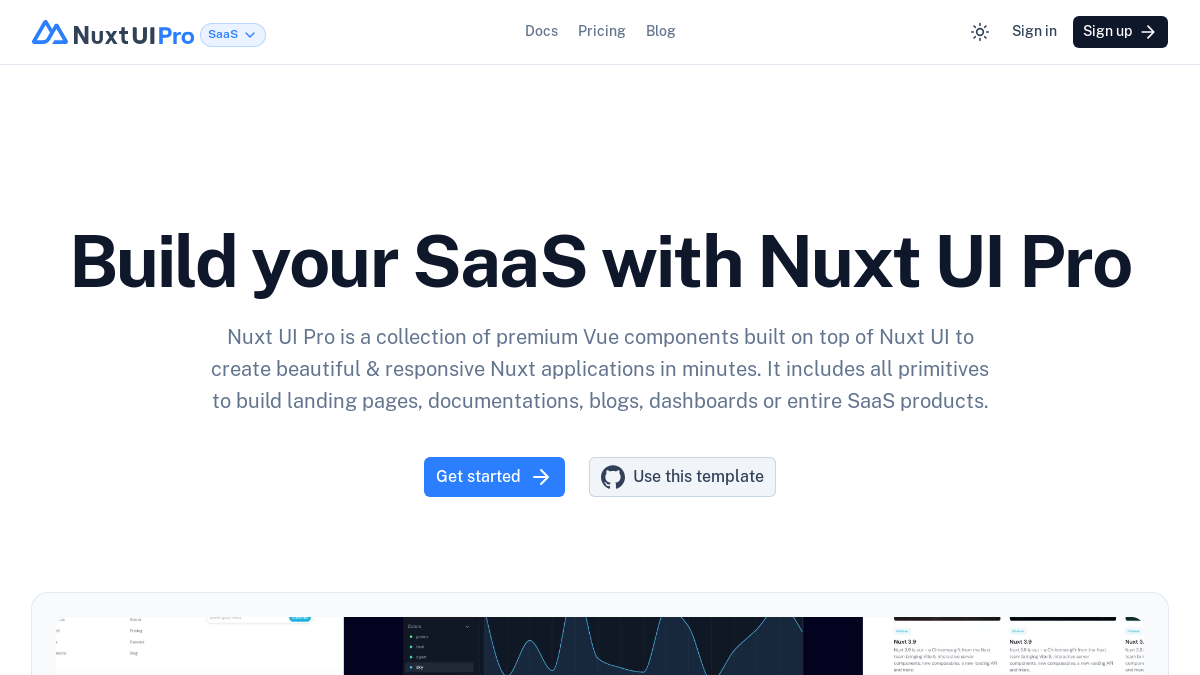
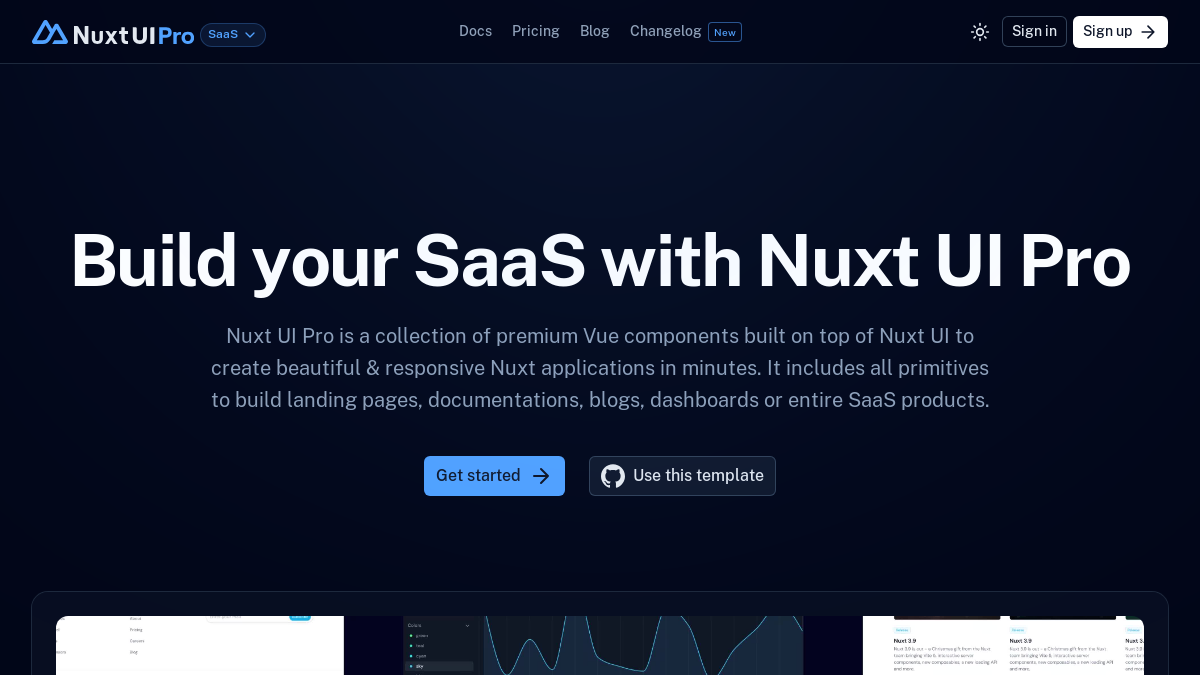
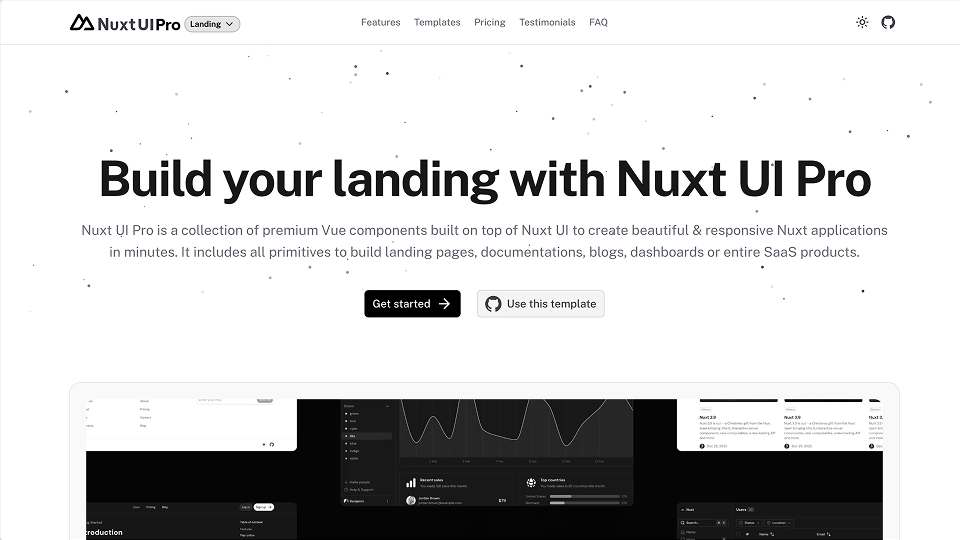
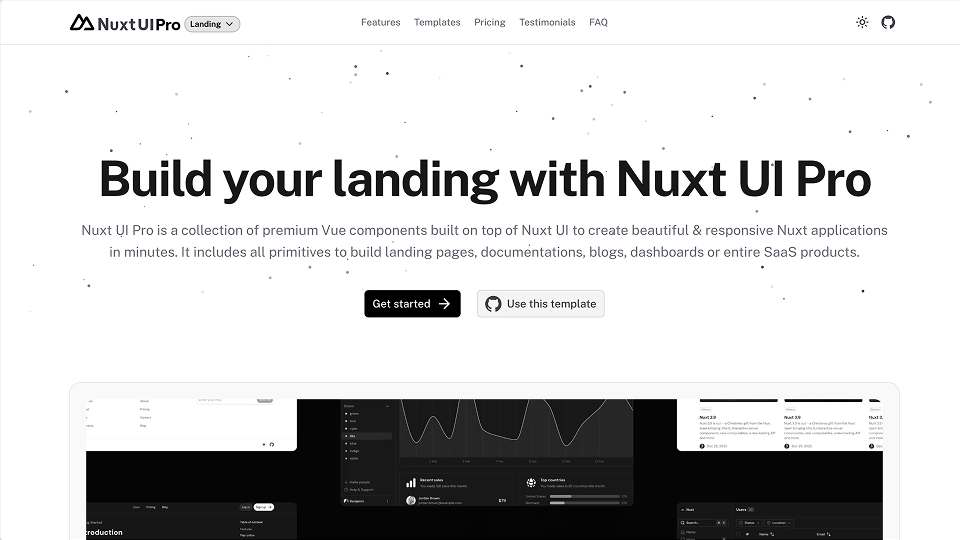
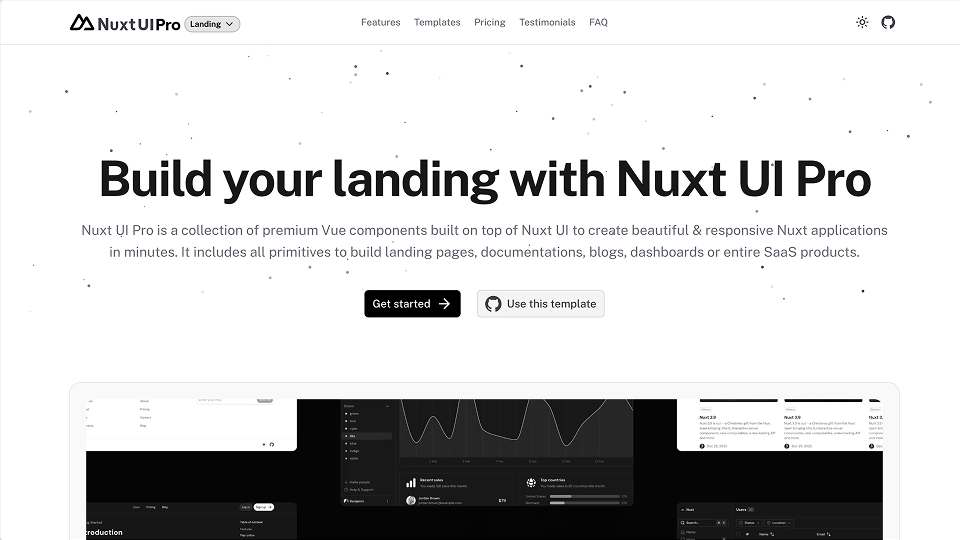
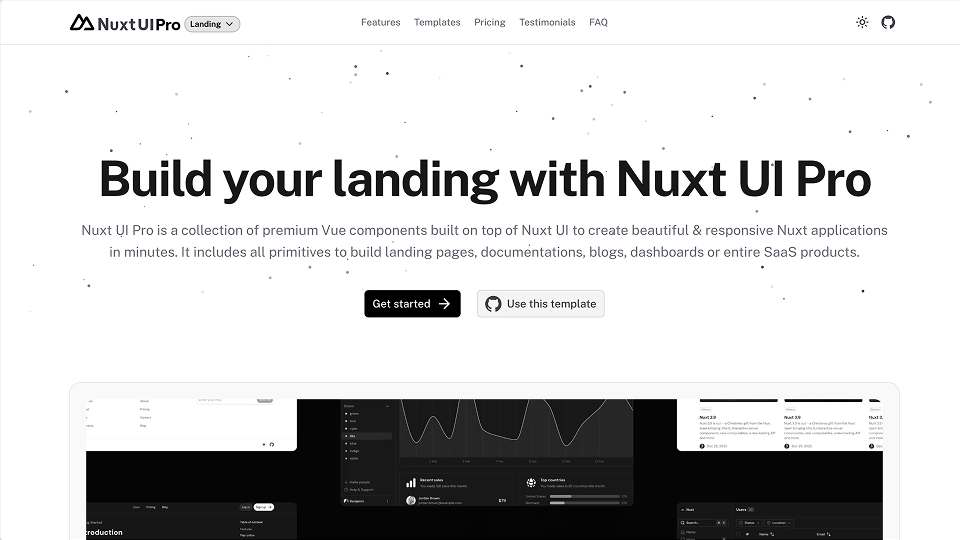
Build faster with Nuxt UI Pro.
A collection of premium Vue components, composables and utils built on top of Nuxt UI.
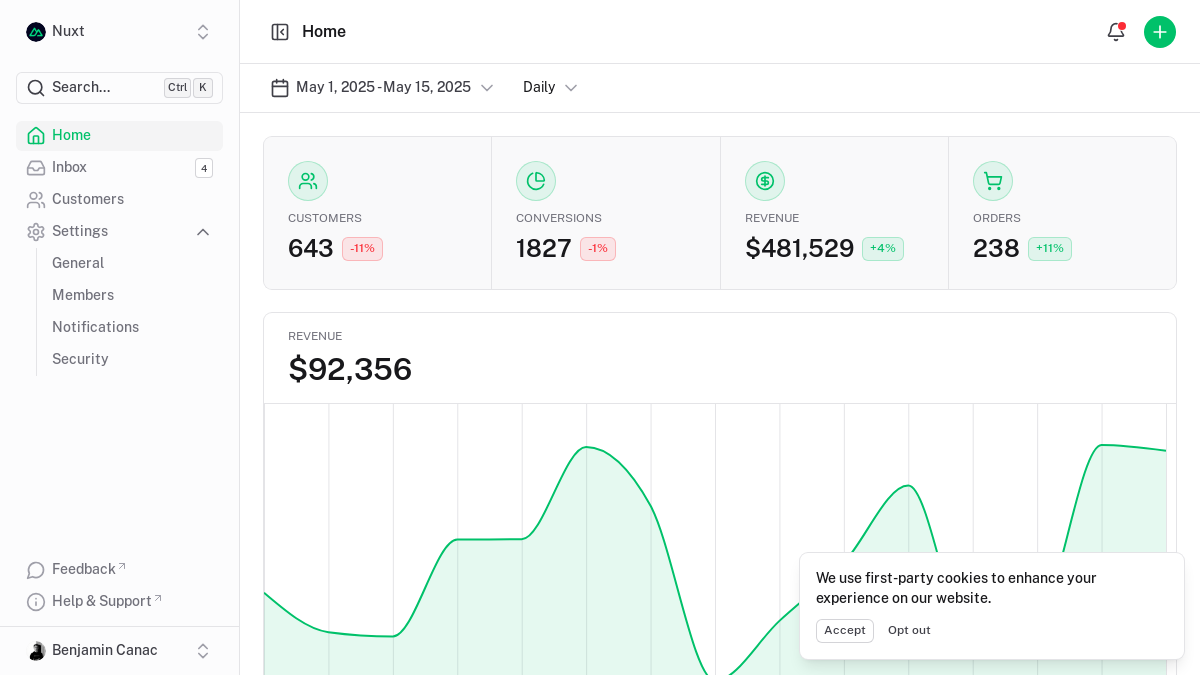
Focused on structure and layout, these responsive components are designed to be the perfect building blocks for your next idea.
Focused on structure and layout, these responsive components are designed to be the perfect building blocks for your next idea.
































Nuxt UI has allowed me to develop my SaaS without any prior mockups. The design quality of their components and the intelligence of the DX meant that I was able to try many different layouts for my application until I found the perfect UX for my users. Nuxt UI is the ui-kit I would have dreamed of building myself, and Nuxt UI Pro makes things even easier when you want to go further with your SaaS. Kudos to the team.
Create stunning Vue applications faster.
Nuxt UI Pro comes packed with powerful features to help you build modern, performant, accessible and responsive Nuxt applications at record speed. From pre-built UI sections to Figma design kits, every detail is crafted to speed up your development and deliver a polished user experience.
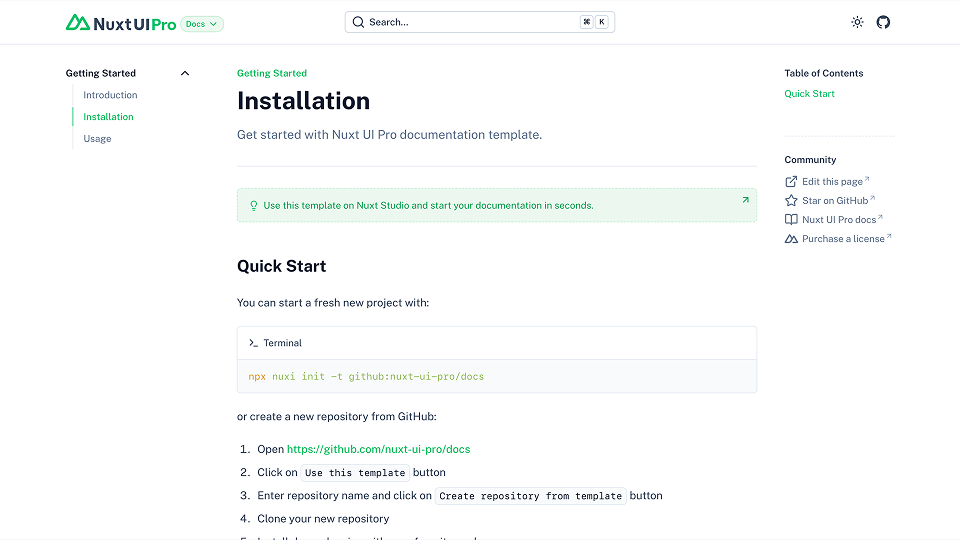
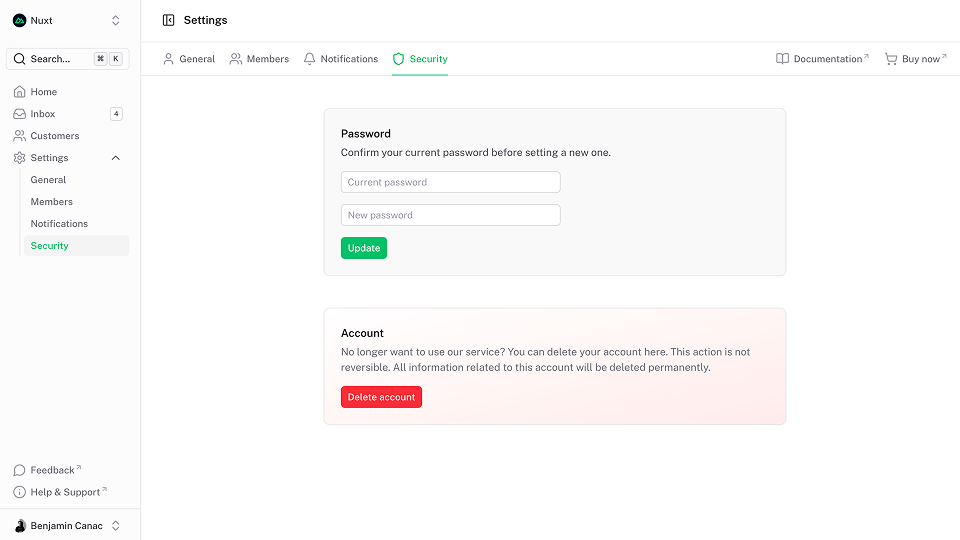
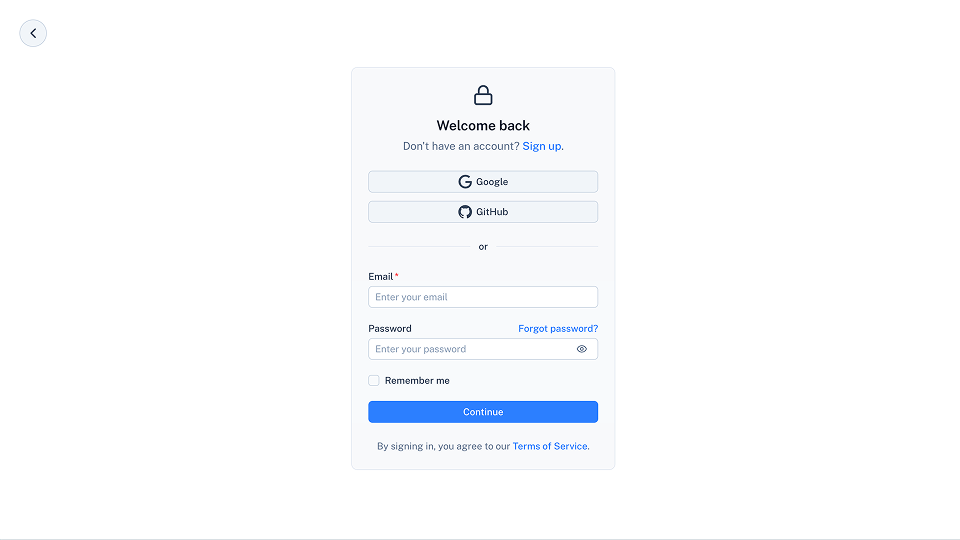
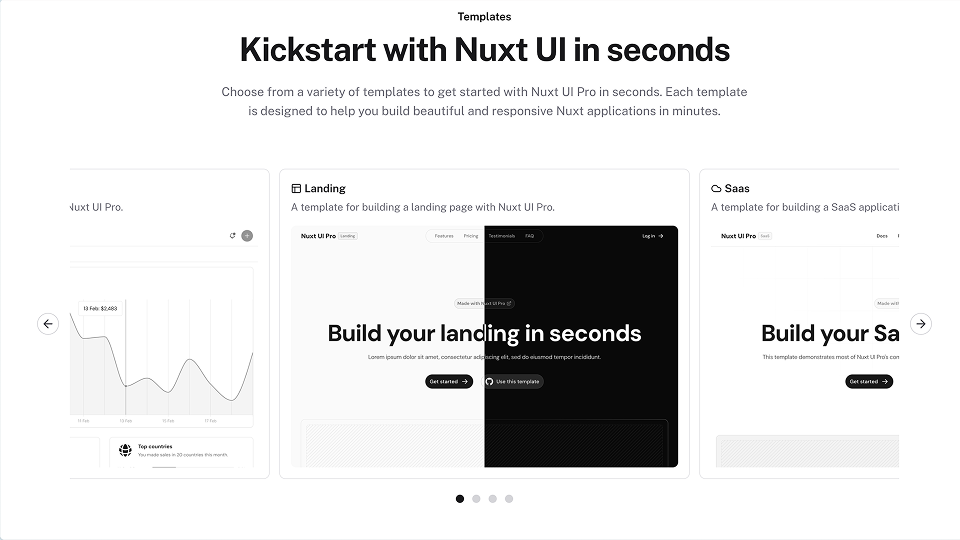
- 40+ Ready-to-use SectionsPre-built UI components for landing pages, documentation, blogs, dashboards, and more—ready to use out of the box.
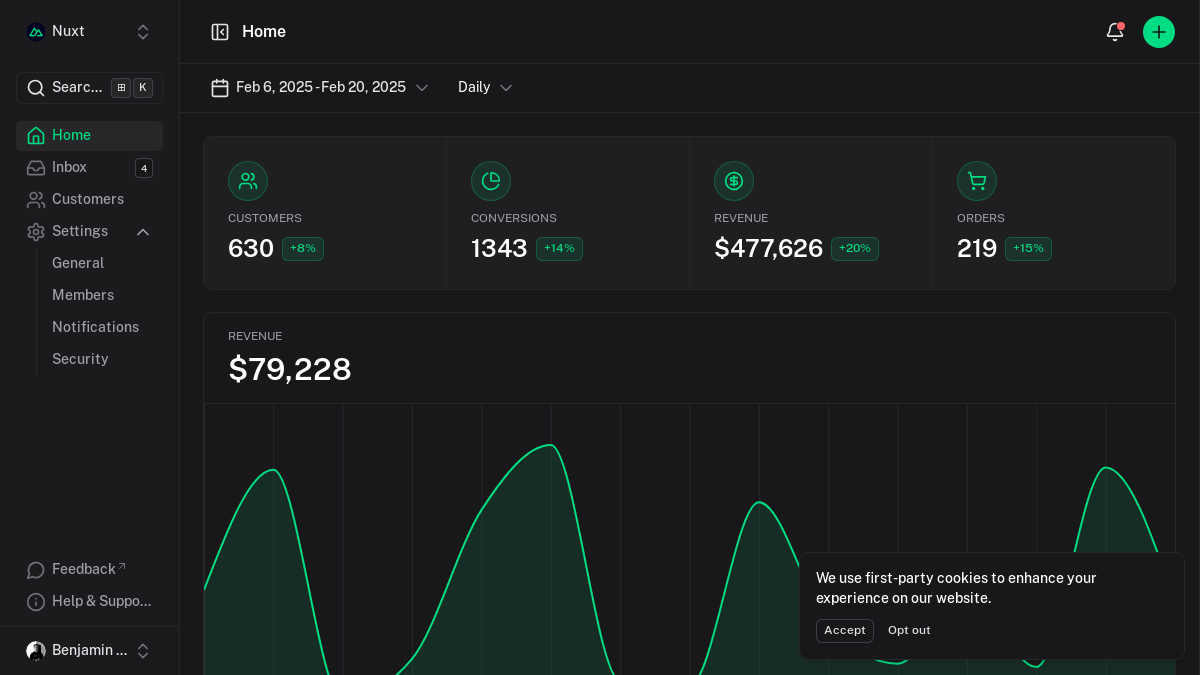
- Auto Dark ModeSeamlessly adapts to user preferences with a built-in dark mode switch—no extra configuration needed.
- Blazing-fast PerformanceOptimized for Nuxt 3 with minimal bundle size, lightning-fast rendering, and best practices in performance.
- SEO & Accessibility ReadyBuilt with proper semantic HTML, structured data, and accessibility in mind for better rankings and usability.
- Fully Customizable UIModify colors, fonts, spacing, and layouts with Tailwind CSS and Nuxt UI’s design tokens to match your brand identity.
- Nuxt Content SupportWrite content with Markdown and MDC, making it easy to build documentation, blogs, and knowledge bases.
- Vue-only modeEnjoy the benefits of Nuxt UI Pro without Nuxt. Integrate it seamlessly into your Vue 3 + Vite projects and build modern UIs with ease.
- Built-in Internationalization (i18n)Easily localize your site with built-in support for multiple languages and right-to-left (RTL) layouts.
- Figma Design KitsMatch your development workflow with Nuxt UI & UI Pro Figma UI kits, ensuring a fast transition from design to code.
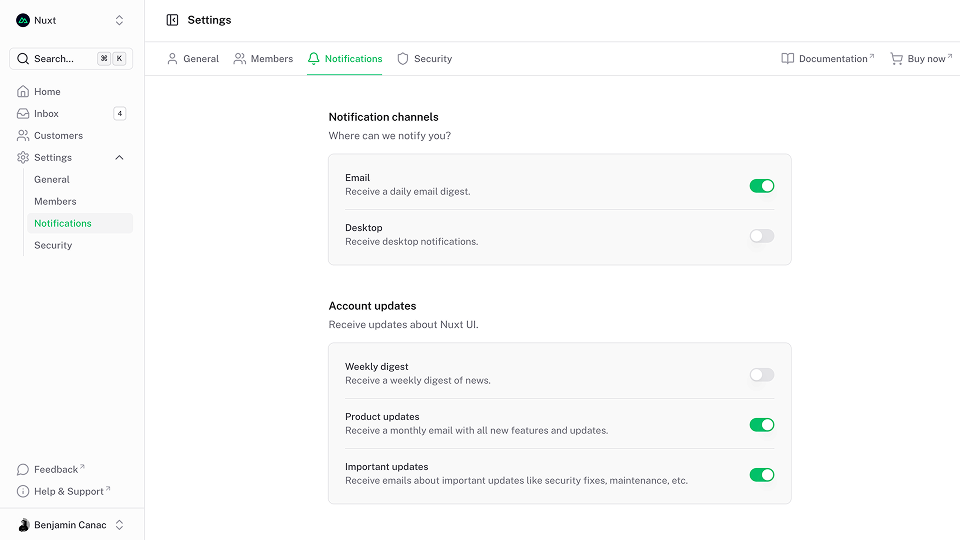
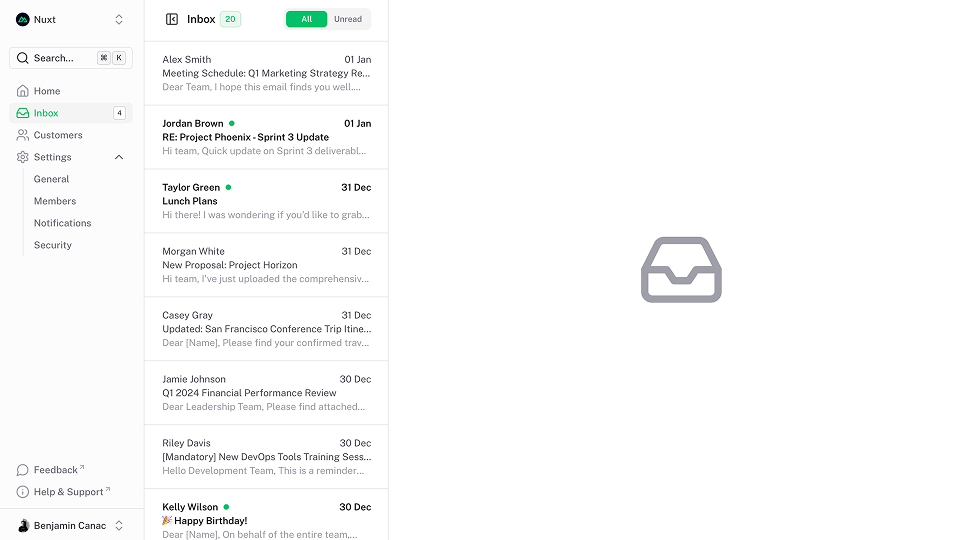
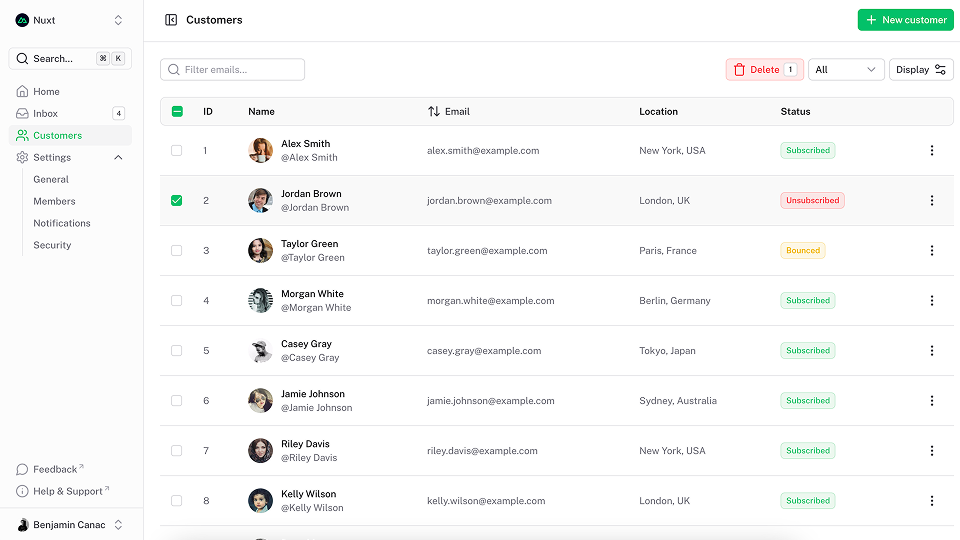
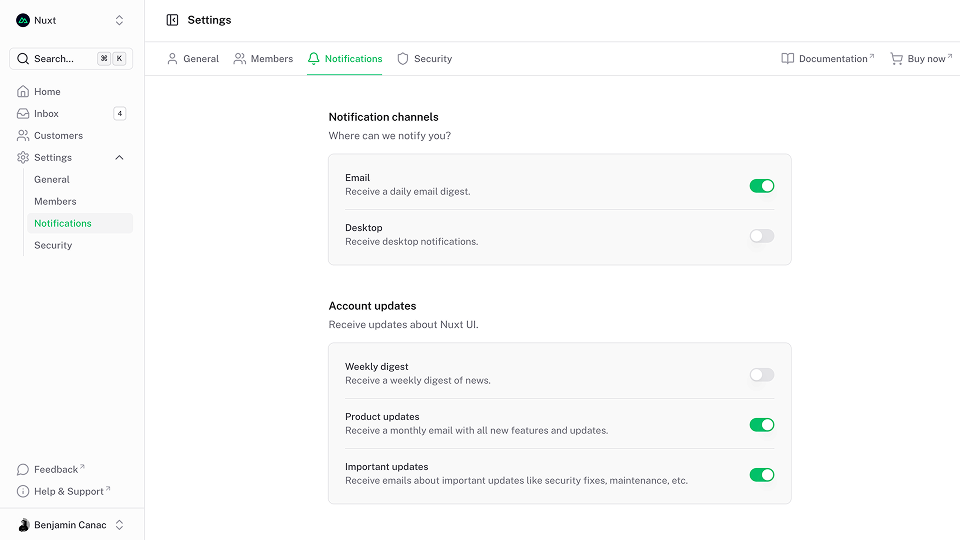
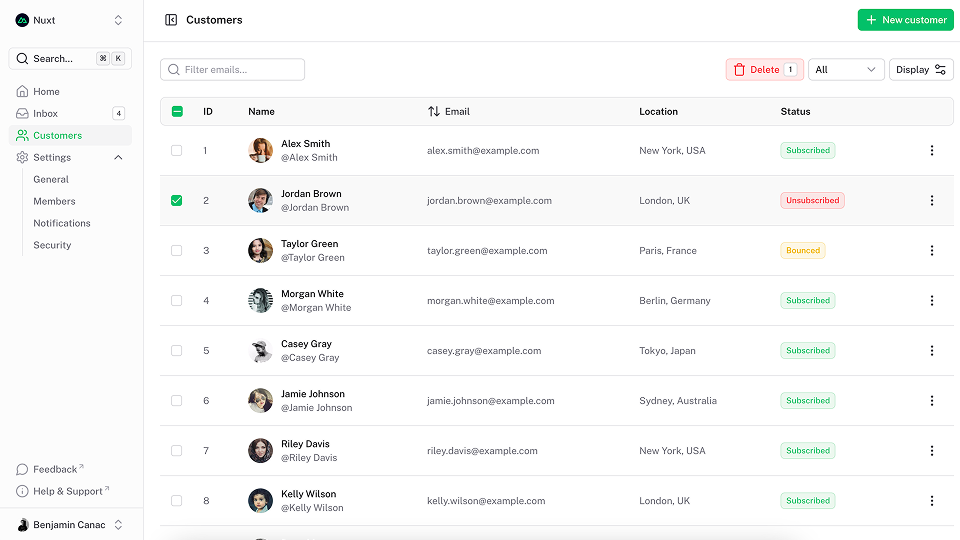
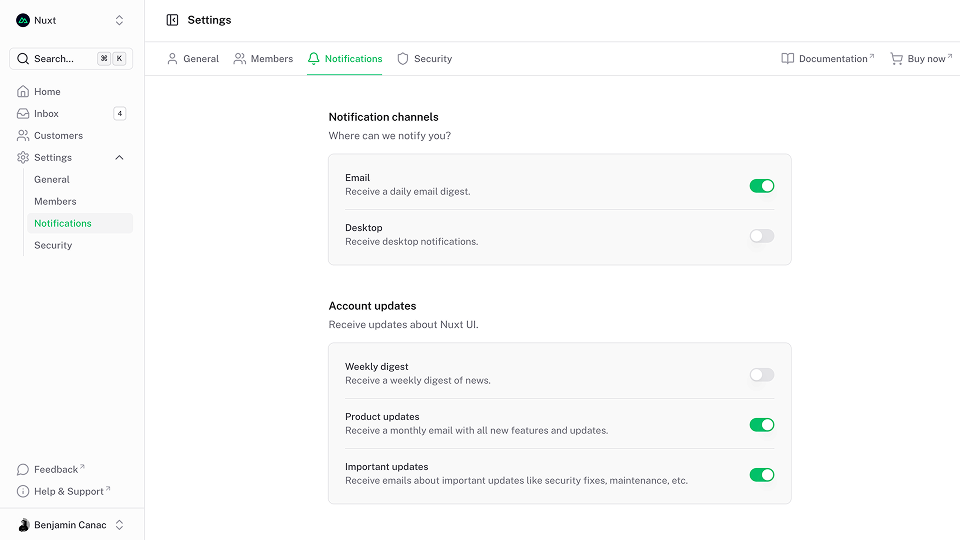
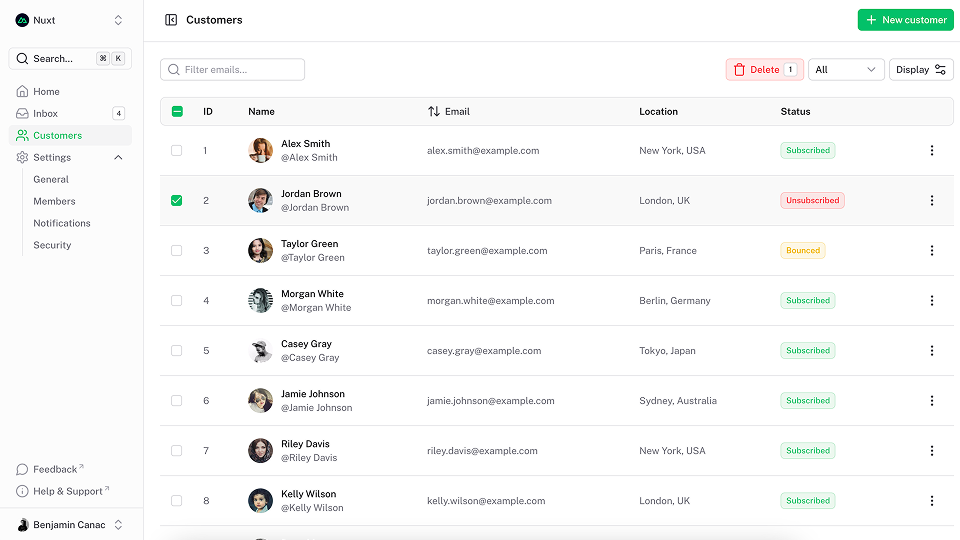
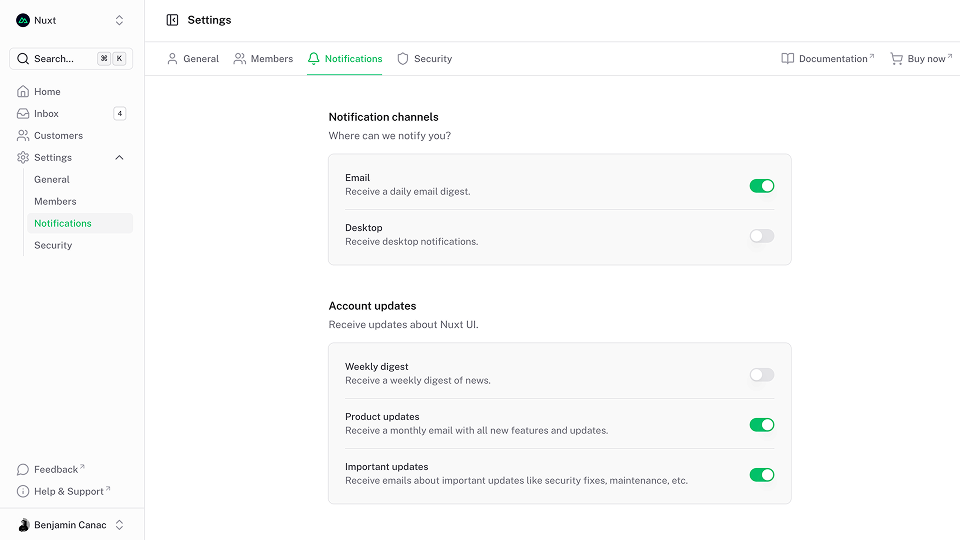
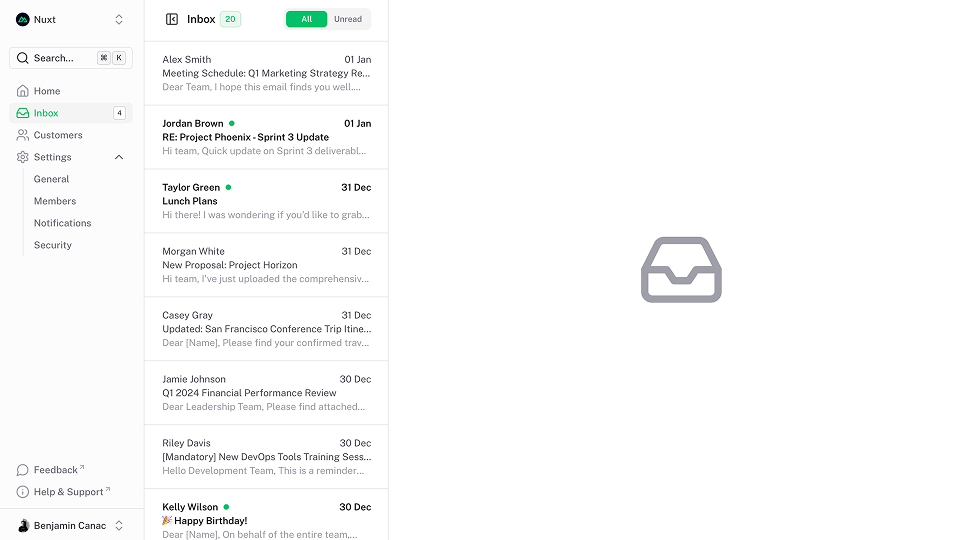
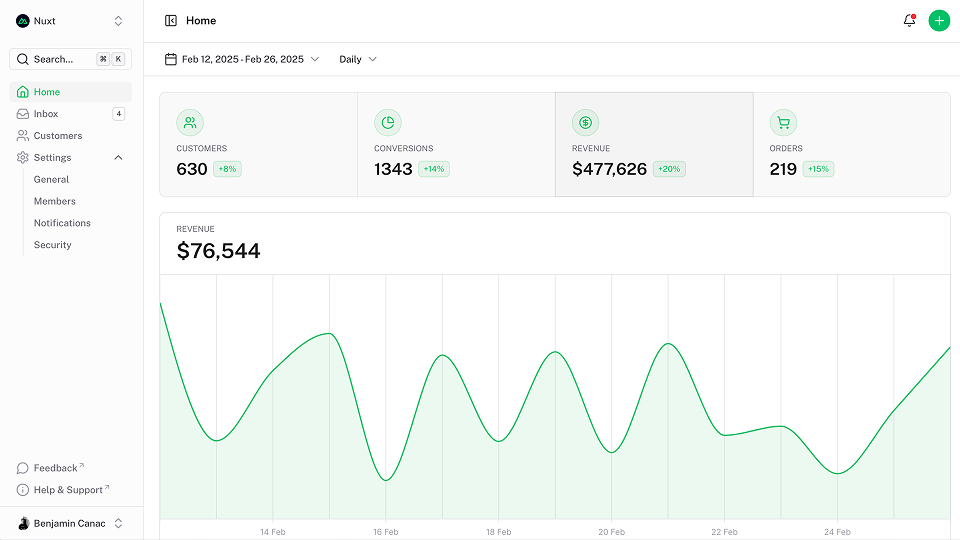
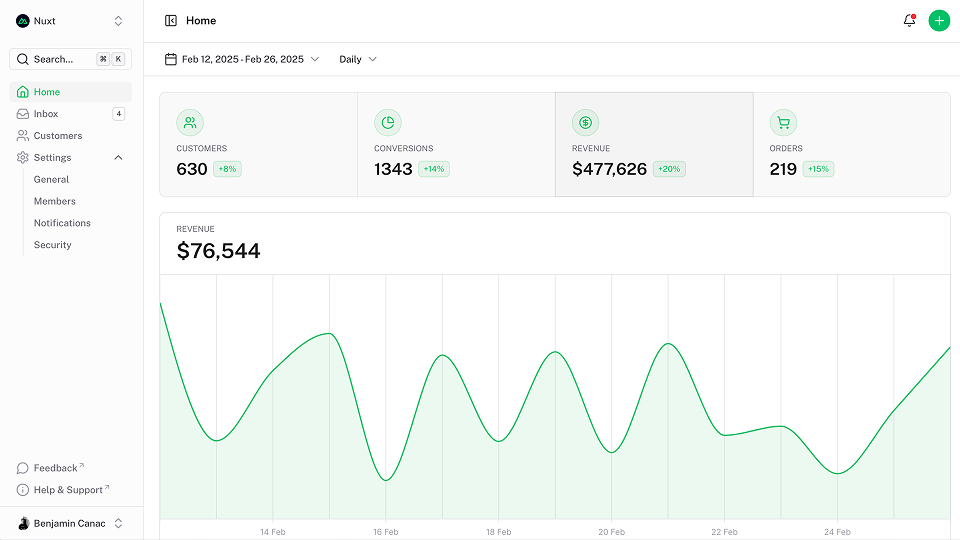
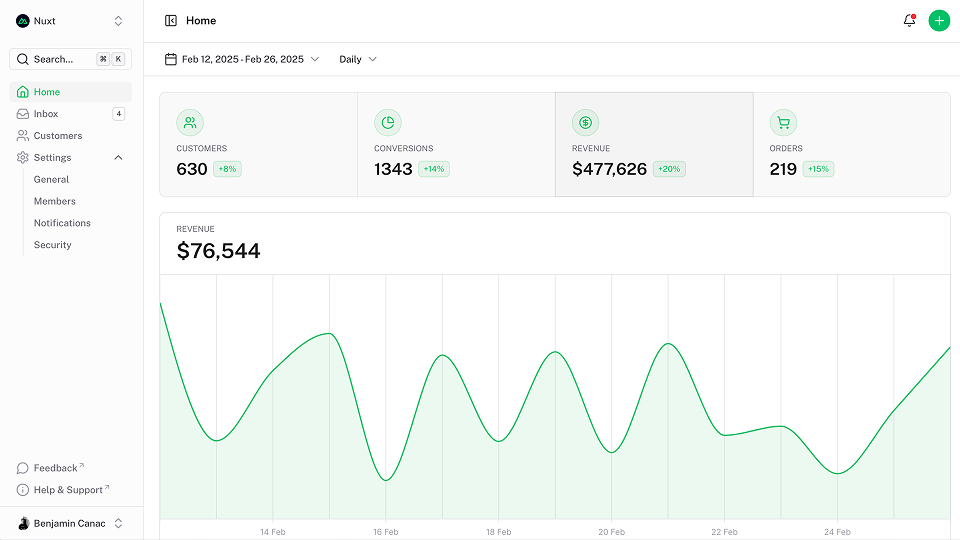
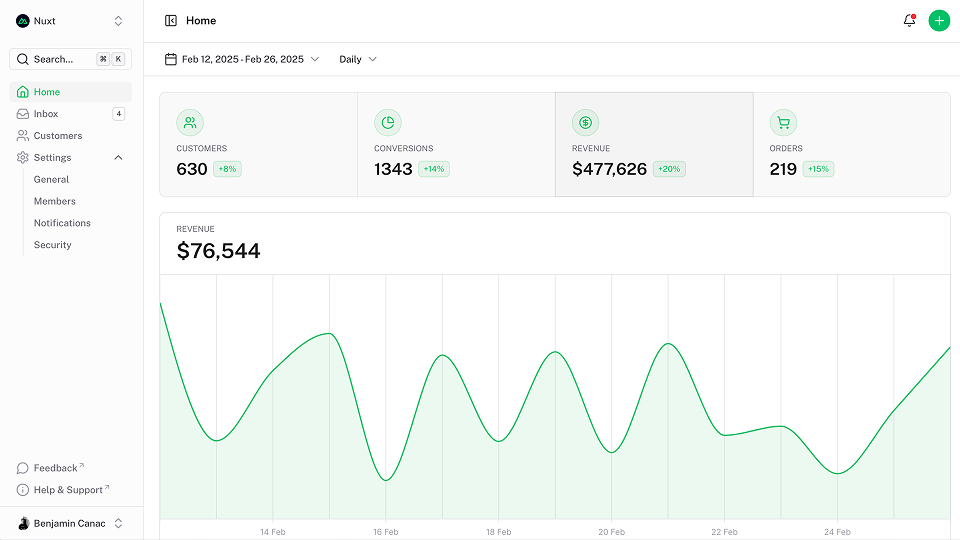
Meet the Pro Components.
Code with 50+ components and sections of Nuxt UI Pro to build your next application by reducing the amount of code you need to write.
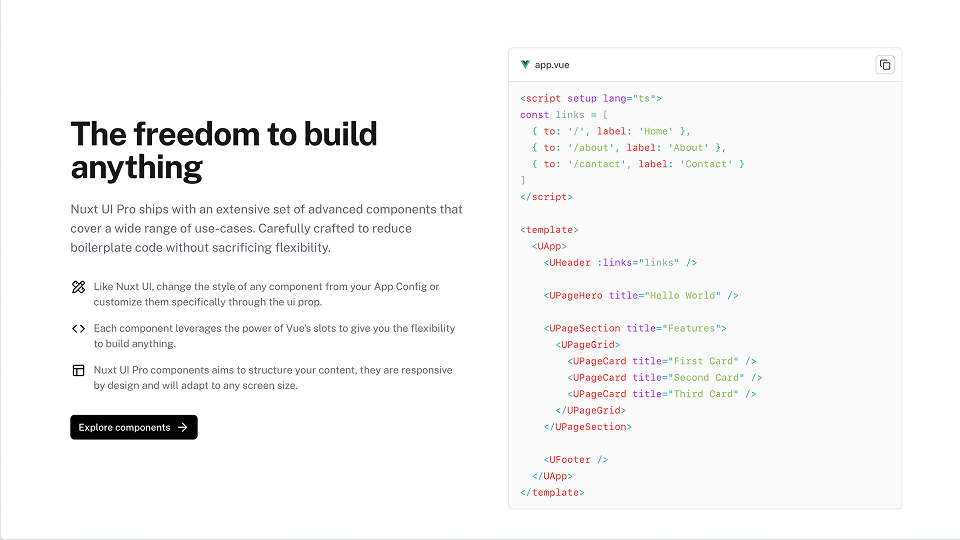
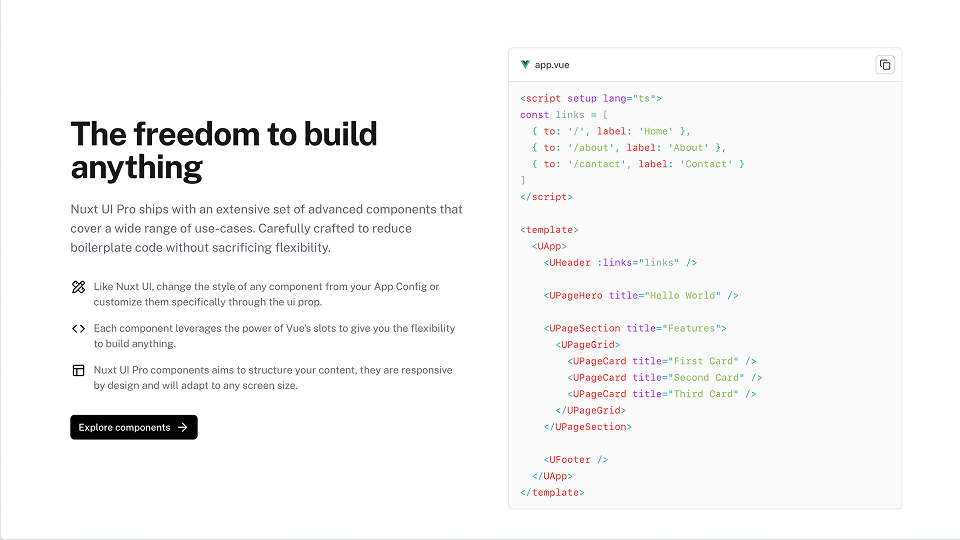
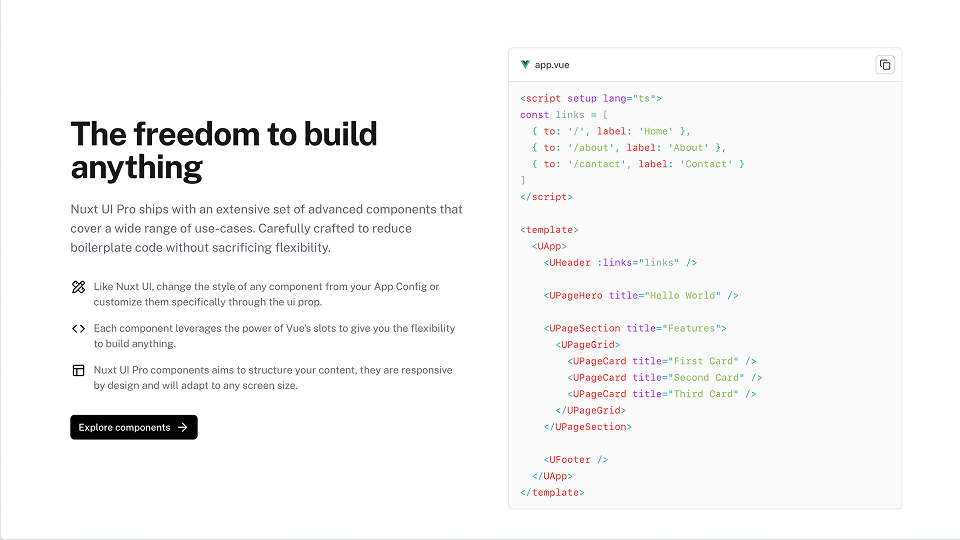
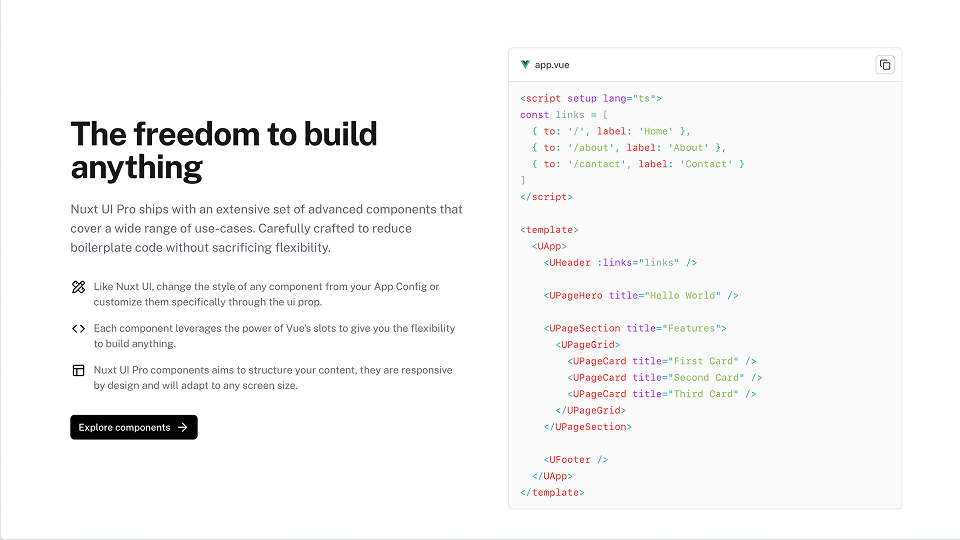
The freedom to build anything
Nuxt UI Pro ships with an extensive set of advanced components that cover a wide range of use-cases. Carefully crafted to reduce boilerplate code without sacrificing flexibility.
- Like Nuxt UI, change the style of any component from your App Config or customize them specifically through the ui prop.
- Each component leverages the power of Vue's slots to give you the flexibility to build anything.
- Nuxt UI Pro components aims to structure your content, they are responsive by design and will adapt to any screen size.
app.vue
<script setup lang="ts">
const links = [
{ to: '/', label: 'Home' },
{ to: '/about', label: 'About' },
{ to: '/contact', label: 'Contact' }
]
</script>
<template>
<UApp>
<UHeader :links="links" />
<UPageHero title="Hello World" />
<UPageSection title="Features">
<UPageGrid>
<UPageCard title="First Card" />
<UPageCard title="Second Card" />
<UPageCard title="Third Card" />
</UPageGrid>
</UPageSection>
<UFooter />
</UApp>
</template>
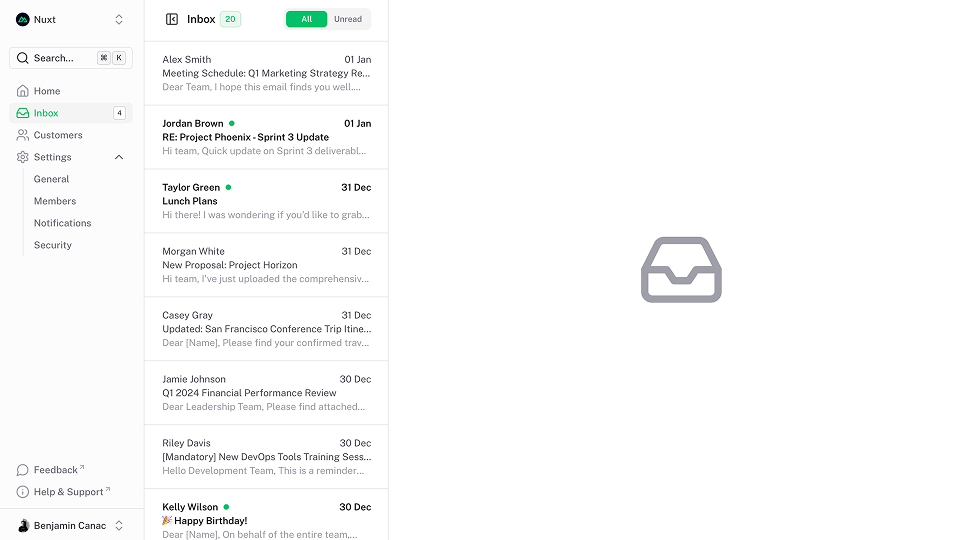
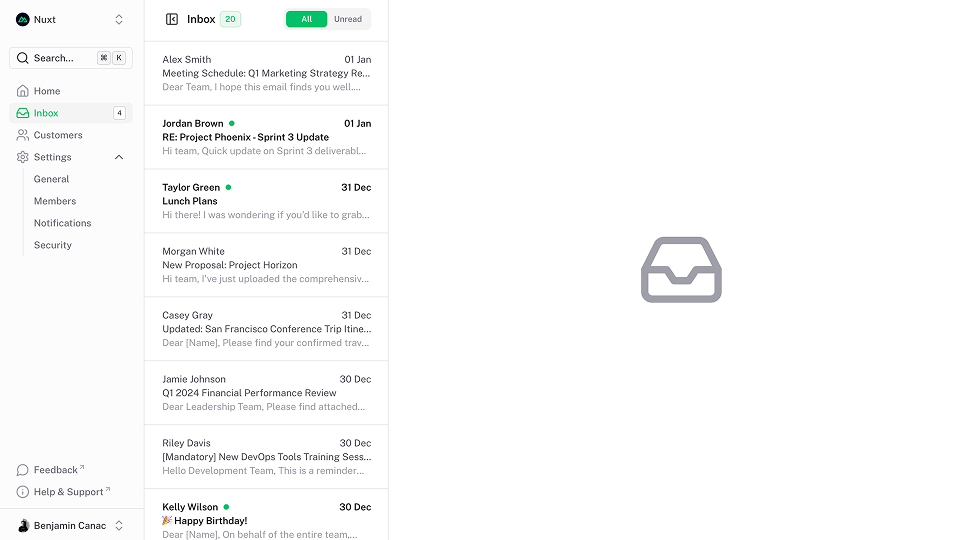
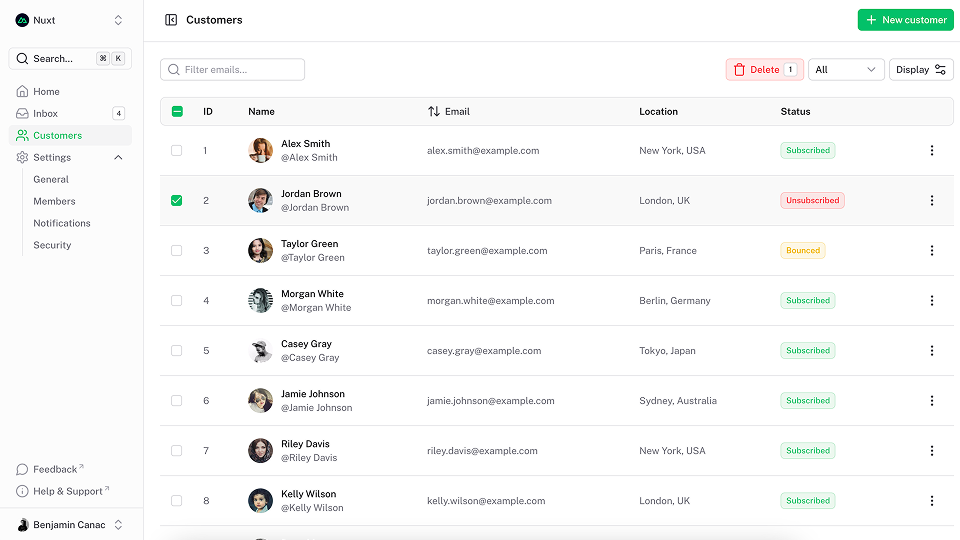
The flexibility to display your data
Although you can use any data source you want, Nuxt UI Pro is fully integrated with Nuxt Content and provides additional features when the module is detected.
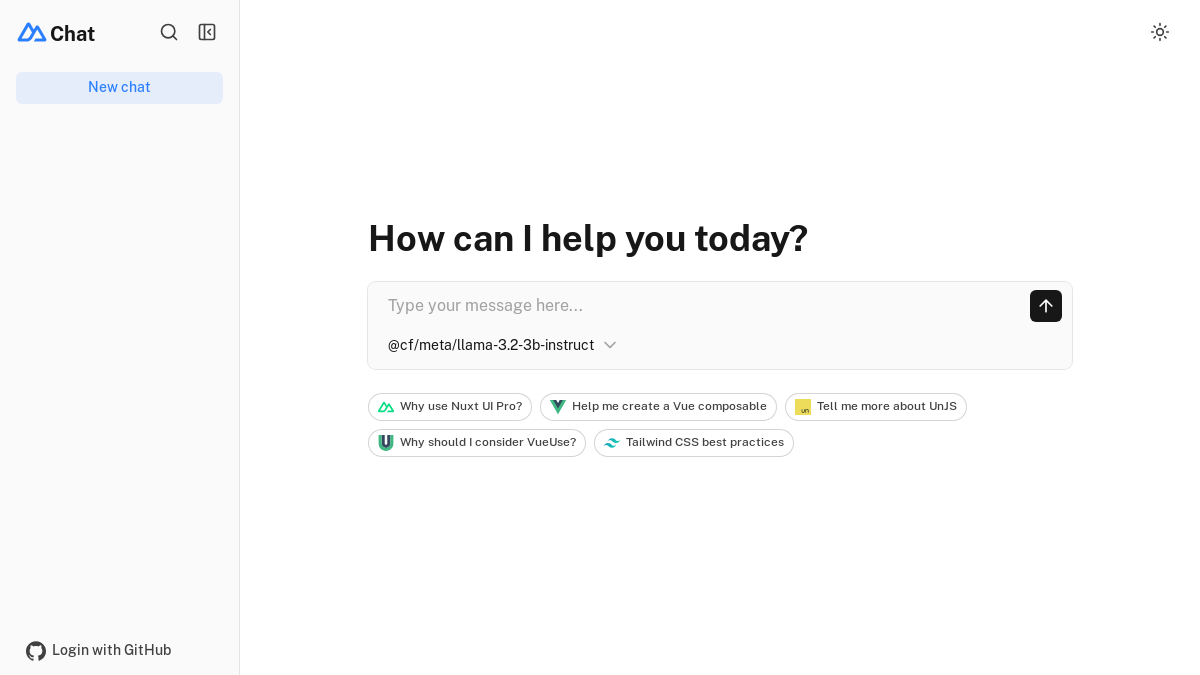
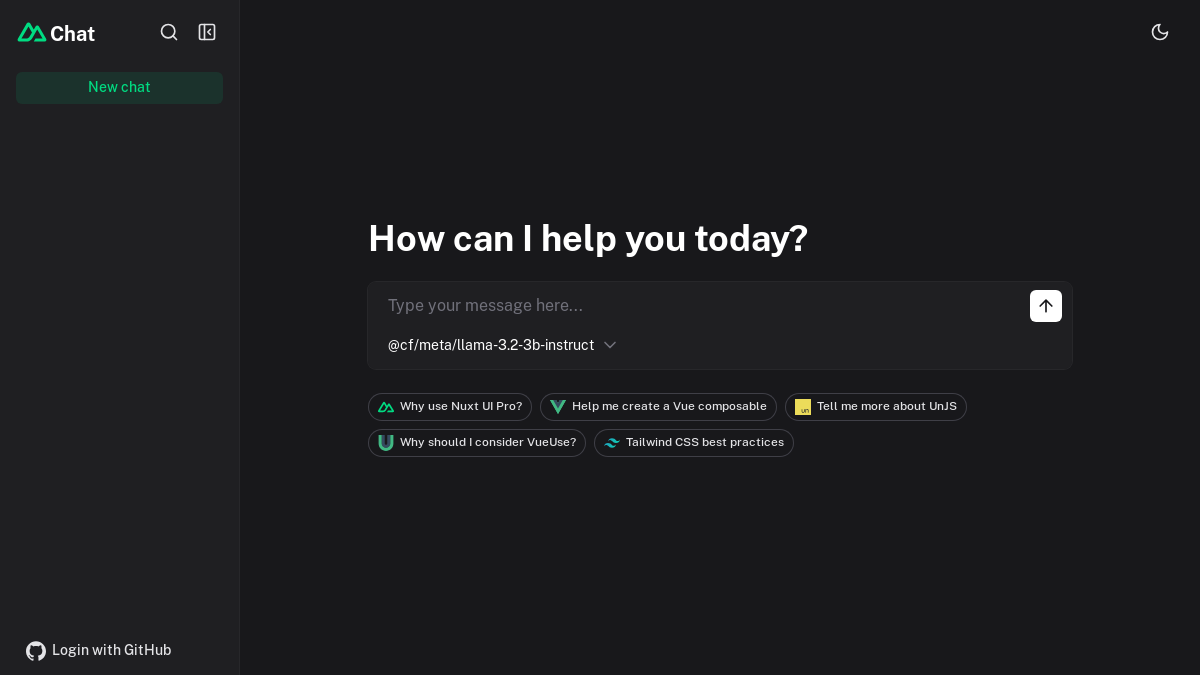
- Nuxt UI Pro overrides Nuxt Content prose components to make them awesome but also adds new ones like Callout, CodeGroup, Field, etc.
- Nuxt UI Pro ships with a ready to use command palette component. No need to setup Algolia DocSearch anymore.
pages/[...slug].vue
<script setup lang="ts">
const route = useRoute()
const { data: page } = await useAsyncData(route.path, () => queryCollection('content').path(route.path).first())
</script>
<template>
<UPage>
<UPageHeader :title="page.title" :description="page.description" :links="page.links" />
<UPageBody>
<ContentRenderer v-if="page.body" :value="page" />
</UPageBody>
<template #right>
<UContentToc :links="page.body.toc.links" />
</template>
</UPage>
</template>
Start with Nuxt UI Pro today!
Nuxt UI Pro is free in development, but you need a license to use it in production.